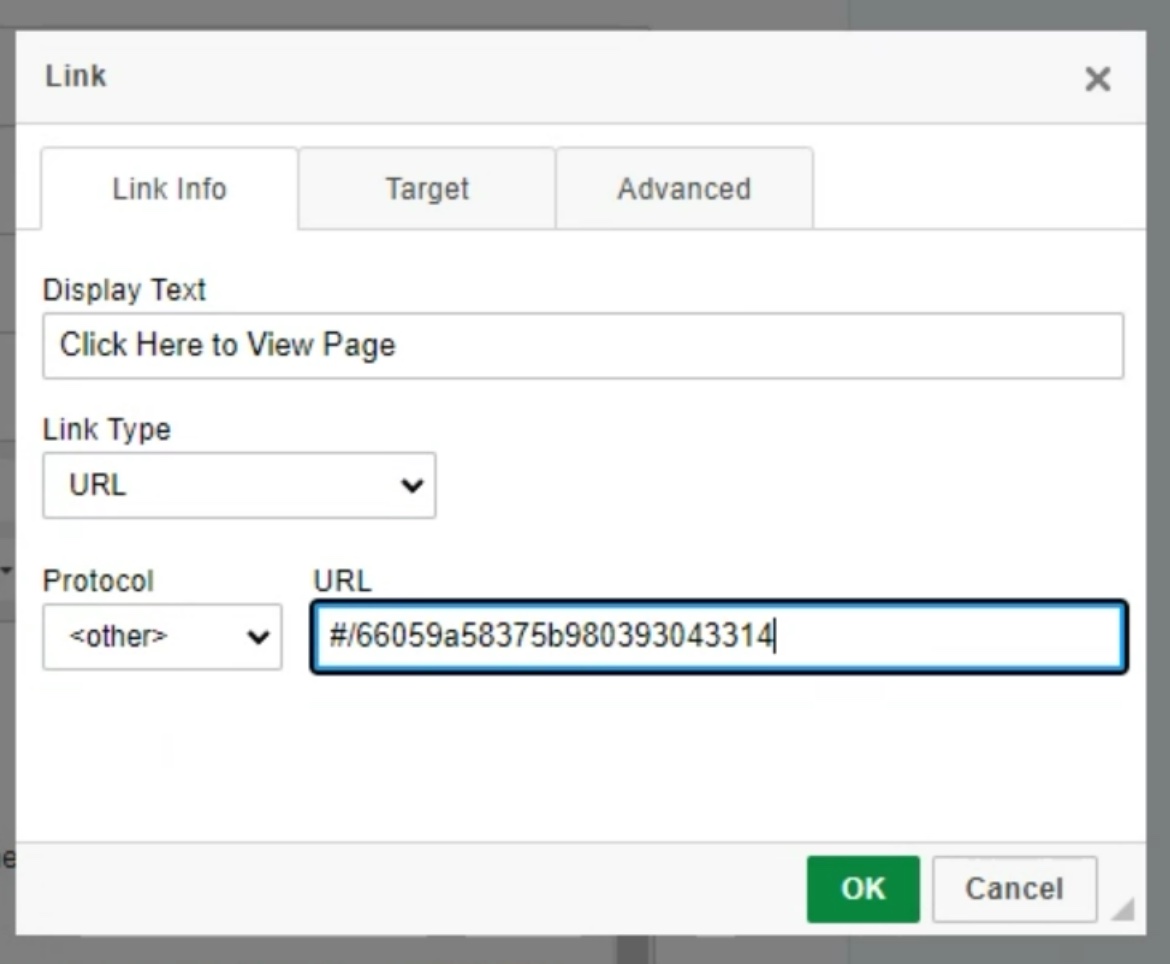
I am using v5.2.0 of adapt framework and v0.10.3 of adapt authoring. I have included a page as a popup in my text component.

Issue:
I want to hide nav__btn only for the popup. Could someone guide me on how to achieve it.
I see there is an option to add Style in Advanced tab, but that takes only key:value. I need to use class selector for nav__btn to hide only on the popup.