first of all: thank you both for your extensive replies.
unfortunately they are still very unclear. that has probably more to do with how understand it than with your explanation. so i will try to tell you where i still do not understand.
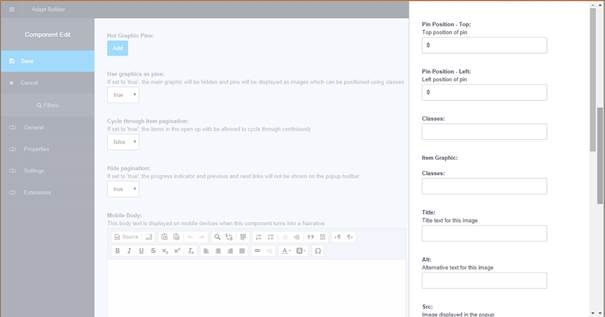
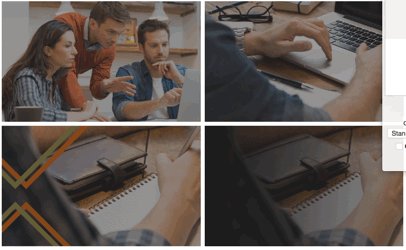
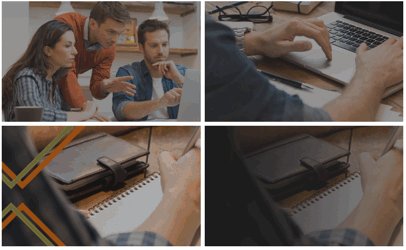
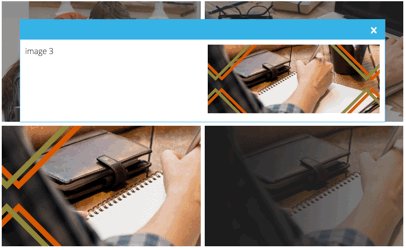
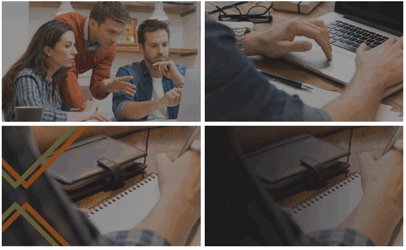
first here is what i understand: in stead of using a graphic, you can setup a grid that can be filled with the images set in the "hot graphics pins". when i click on one of these images, there will be a popup.
to setup the grid I would have to enter something in classes. so far so good?
my questions are mainly about what to enter in which classes-box:
1. which classes-box should I use. the classes-box on the main hot graphic, or the classes-box on the" Hot graphics pins". if it is the second: should I use the first or the second box.
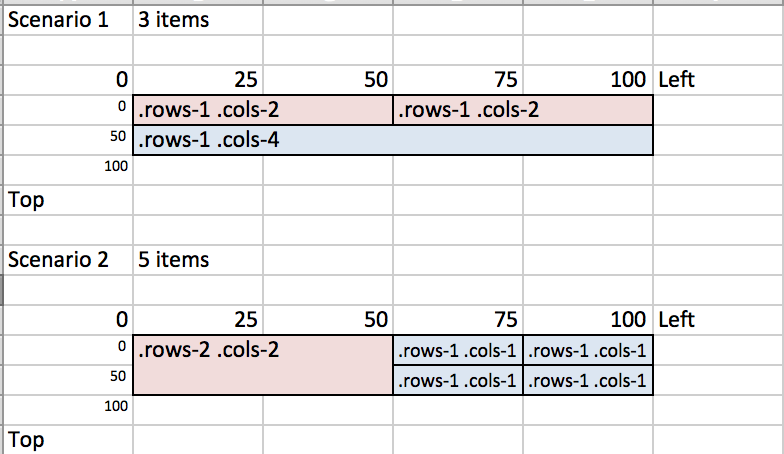
2. what do i enter into the classes box to create the grid. for example if I want a 4x4 grid. or a 2x1/2x2? your excel shows that I should use .rows and .cols. but what exactly do I enter into the classes box.
my guess would be for a 4x4: " .rows-1 .cols-1 .rows-1 .cols-1 .rows-1 .cols-1 .rows-1 .cols-1 .rows-1 .cols-1.rows-1 .cols-1.rows-1 .cols-1.rows-1 .cols-1" but this seems very strange. please give an example that can be copy-pasted.
3. how do I assign a graphic to a box in this grid. do I assign the top and left to the coordinates of a box? so in a 4x4 the top left box would be top:0 left:0 and the second box would be top:0 left:25. do I need to do anything else?
4. is there any limitation to the size of the graphics?
as you can see, your explanation seems very straight forward, but in practice there are still some valid questions. maybe this feedback could be usefull for creating the documentation. I will keep trying, hopefully I will be able to answer the questions. What I could really use is some step by step instructions. I think I understand the concept. I am just unable to translate this into what to do in the builder.