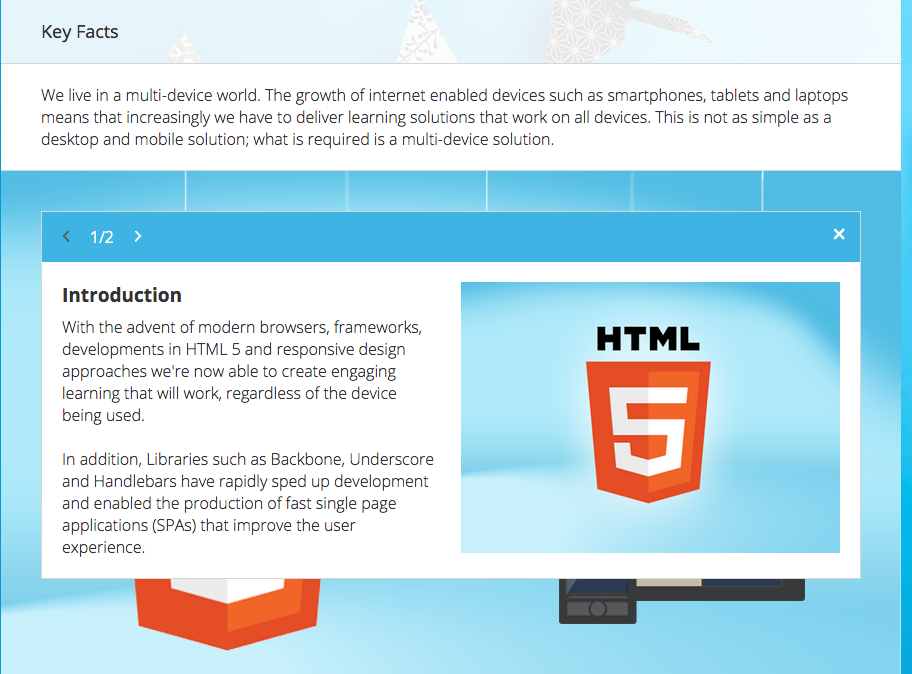
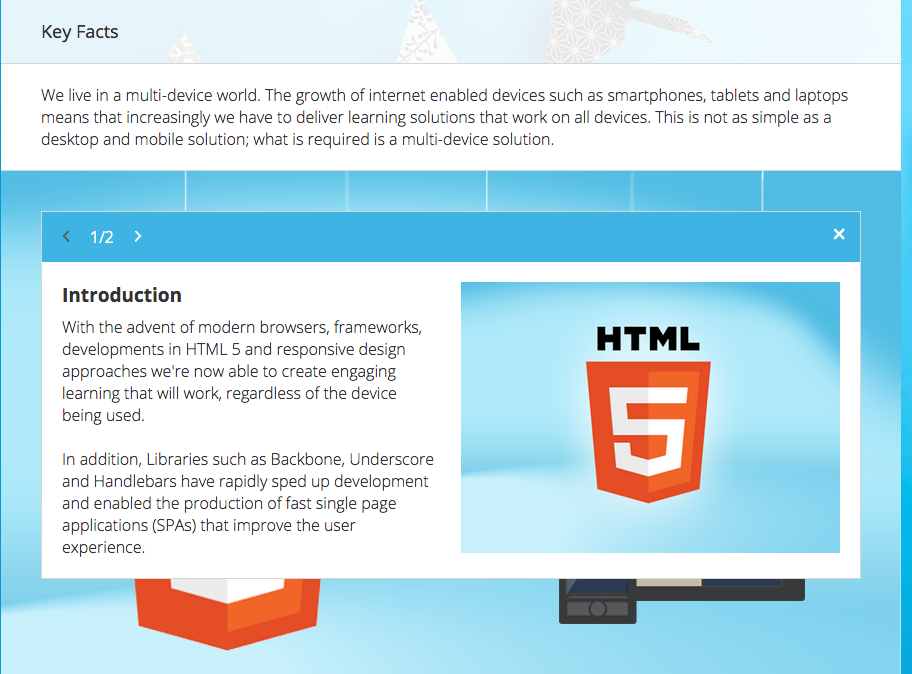
Hello, I have added a hot graphic with multiple pins and am having trouble figuring out how to combine them into a single pin and be able slide back and forth in the pop up. See screenshots below.
Thanks!


Hello, I have added a hot graphic with multiple pins and am having trouble figuring out how to combine them into a single pin and be able slide back and forth in the pop up. See screenshots below.
Thanks!


Hi Sam,
I think we can help you sort this out, but it will help to have a little more information.
(a) Are you setting this up manually in the framework or are you using the authoring tool?
(b) If you are working manually in the framework, may we see how you are configuring the component in components.json? Something similar to the example below will help, even though it may seem rather long. (Forgive me if you know this already, you can preserve code formatting while posting by clicking on "HTML" in the editor's menu bar. Type <pre></pre> and paste your code in between these tags.)
Chuck
{
"_id": "c-40",
"_parentId":"b-05",
"_classes": "",
"_type":"component",
"_component": "hotgraphic",
"_layout": "full",
"title": "Hot graphic",
"displayTitle": "Hot graphic",
"body": "This is optional body text. Select the hotspots on the image to reveal the text. This component will scale down to a narrative when viewed on mobile.",
"mobileBody": "This is optional body text that will be shown when viewed on mobile.",
"instruction":"",
"_useGraphicsAsPins": false,
"_canCycleThroughPagination": false,
"_graphic": {
"src": "hot_graphic.jpg",
"alt": "alt text",
"title": "title"
},
"_items": [
{
"title": "Hotspot 1 title",
"body": "This is display text 1.",
"_graphic": {
"src": "image1.jpg",
"alt": "alt text",
"title": "title text",
"_classes": "cols-2 rows-1"
},
"strapline": "strapline...",
"_classes": "top-left",
"_top": 5,
"_left": 20
},
{
"title": "Hotspot 2 title",
"body": "This is display text 2.",
"_graphic": {
"src": "image2.jpg",
"alt": "alt text",
"title": "title text",
"_classes": "cols-2 rows-1"
},
"strapline": "strapline...",
"_classes": "center",
"_top": 25,
"_left": 60
},
{
"title": "Hotspot 3 title",
"body": "This is display text 3.",
"_graphic": {
"src": "image3.jpg",
"alt": "alt text",
"title": "title text",
"_classes": "cols-1 rows-1"
},
"strapline": "strapline...",
"_classes": "bottom-right",
"_top": 85,
"_left": 40
}
]
}Sam - in the authoring tool the cycling through the hotspots is done by setting "Cycle through item pagination" to true and "Hide pagination" to false. (Equivalent in the framework is "_canCycleThroughPagination": true,) etc
I'm not sure about combining pins - I guess you want to just have them click on the picture once and be able to see all the items in one go. Have you tried just setting the pin values to all the same top and left?
"_canCycleThroughPagination": false,
Looking to do the same thing. I have created what I call a hot narrative component and have it loading. Right now it's just the hotgraphic with all the styles, hbs, js, relabeled as hotnarrative-. The goal is to have either one pin that you click to pop up, but let's say on pin 2 you want a narrative element to scroll through. Not pagination on all. Just on the one pin.
Not sure I am starting to play with the idea of using the Top: Left: positions and place a _multiPin {} element that would nest the narrative items. Not sure if that would be best or if there is another method. The first component I am trying to re-create/develop.
Cheers,
Mooney