Dear all,
is it possible to switch of showing the scale in the slider component (i.e just show the labels)?
All the best
Ulrich
Dear all,
is it possible to switch of showing the scale in the slider component (i.e just show the labels)?
All the best
Ulrich
 Hi Ulrich,
Hi Ulrich,
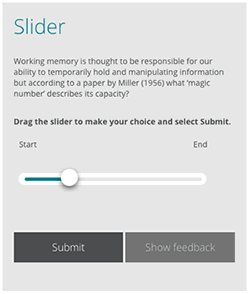
If you are trying to achieve something like what's pictured here, I don't see a way to do it with current properties.
Oftentimes, components have elements that can be targeted with a CSS style to hide them. Identify the element using a developer tool built into your browser. Use the element as part of the selector to create a style rule that can be applied through the component's “_classes” property. (The class must be added to one of the less files, such as theme-extras.less before assigning it to “_classes”.) This technique is appropriate when you don't want to change to the component's base styling or code.
You may, however, choose to make the following change to the slider's code. It's easy to achieve if you are using the framework standalone. If you are using the authoring tool, this change might be a little problematic. You'll need to update slider's version number in order for the plug-in manager to accept it. However, adapt-contrib-slider is a core component. Your code additions will be overwritten the next time the authoring tool updates the slider. At least, that's my understanding. I hope others will jump in if this deserves clarification. I'll submit a pull request with this change and see if it gets accepted.
To hide the scale, make the following changes to code:
In components.json, add this line to your slider model, maybe after _showScaleIndicator:"_showScale": false,
In slider.hbs, line 9, amend the code so that it reads:<div class="slider-scale-numbers {{#unless _showScale}}display-none{{/unless}} clearfix">
Then rebuild the course as usual with grunt build or grunt dev.
Note:
- This change may affect accessibility; I haven't tested it.
- You may want to do some CSS styling when "_showScaleIndicator": true
Hope this helps.
Chuck
My PR ended up being a little different than what I suggested above. When I started into the coding, I wanted to add some things and the template was getting messy. Ultimately, I left the template alone and managed the divs from within the js. (I still think the suggestion in my earlier post is OK for many situations.)