hi lee,
you said you added the line allowedContent: true, to each of the scripts?
will you please show me where you added that code?
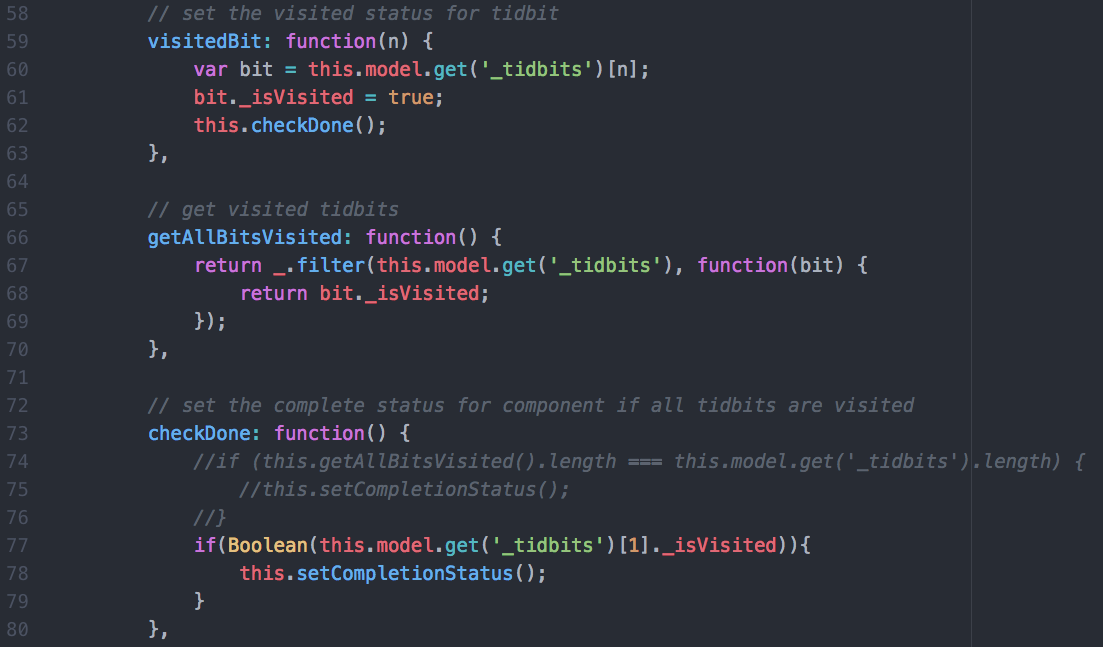
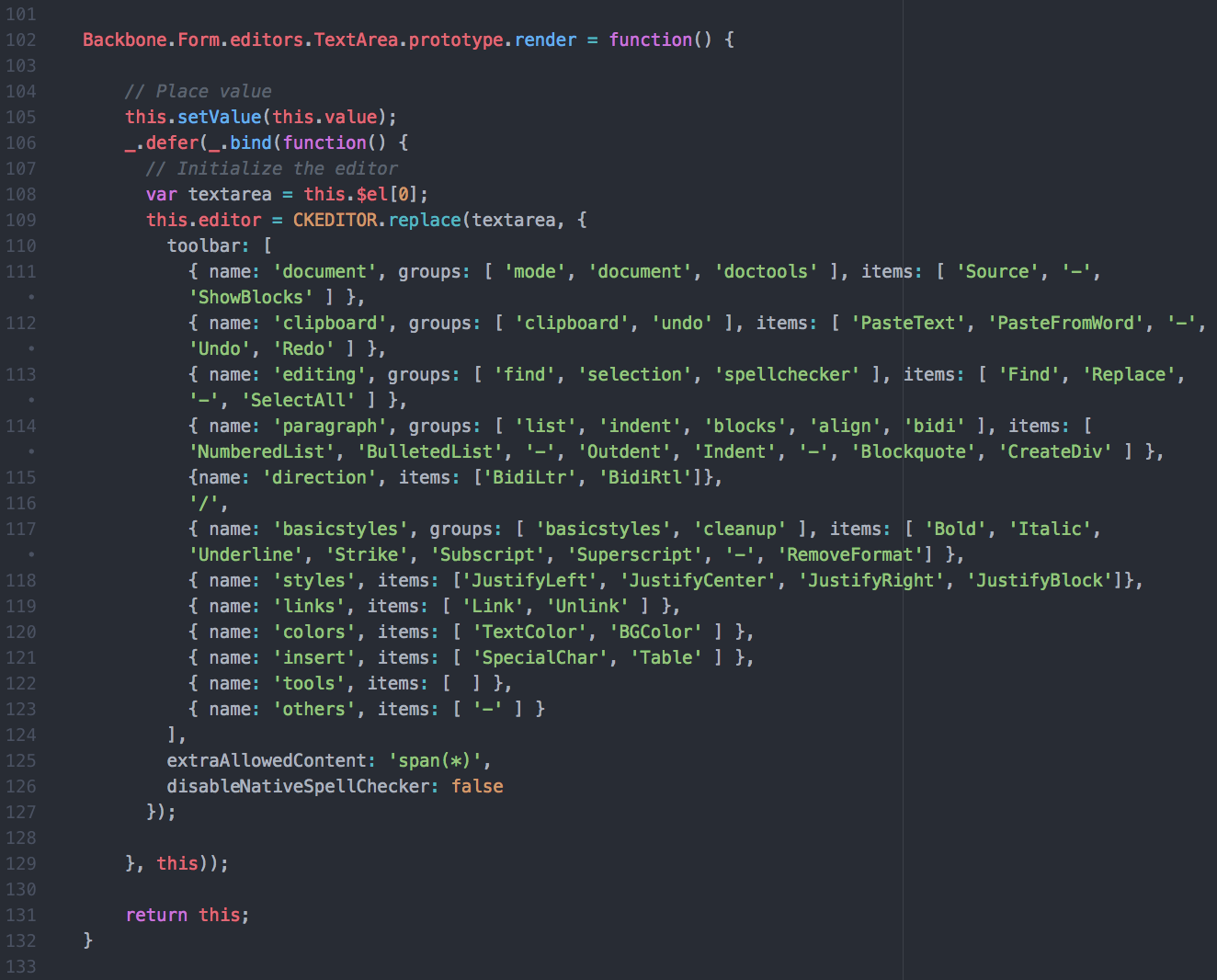
when i replaced extraAllowedContent: 'span(*)[*]{*}', with allowedContent: true on line 125 of scaffoldOverrides.js, i was able to copy and paste
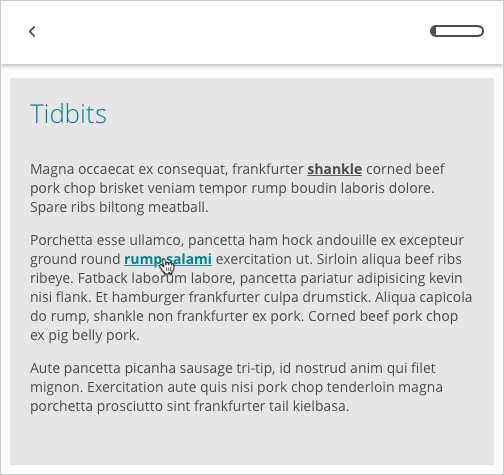
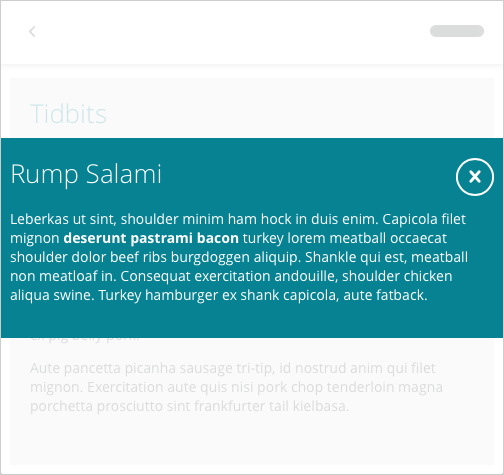
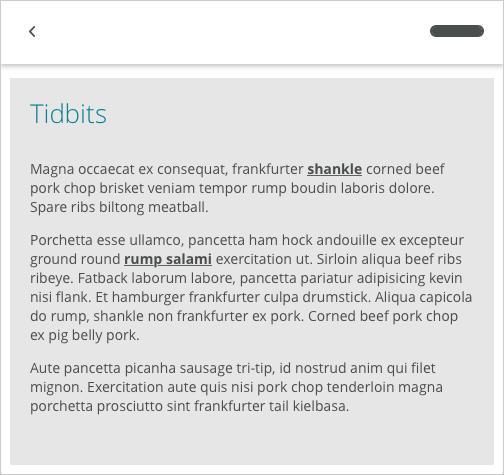
<p><svg width="35px" height="35px" viewBox="613 -39 35 35" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><!-- Generator: Sketch 42 (36781) - http://www.bohemiancoding.com/sketch --><desc>Created with Sketch.</desc><defs></defs><g id="Previous" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd" transform="translate(630.500000, -21.500000) scale(1, -1) rotate(90.000000) translate(-630.500000, 21.500000) translate(613.000000, -39.000000)" stroke-linecap="round" stroke-linejoin="round"><g id="Icon" transform="translate(1.750000, 3.500000)" stroke="#36434D"><polyline id="Line-26" points="15.75 0 0.700000167 14 15.75 28"></polyline><path d="M1.75,14 L29.75,14" id="Line-25"></path></g></g></svg></p><h2>An Unordered HTML List</h2><ul><li>Coffee</li><li>Tea</li><li>Milk</li></ul><h2>An Ordered HTML List</h2><ol><li>Coffee</li><li>Tea</li><li>Milk</li></ol><p><button>click me</button></p><p><span class="tidbit-color tidbit-trigger" data-bitnum="0"><strong><u>shankle</u></strong></span></p>
which is everything from issue #1619, but i would also get extra <p>%nbsp<p> added everytime i toggled the source button if i didn't have certain elements wrapped in a <p></p>. do you experience that at all, because it sounds like you're doing something slightly different?