First of all, well done on setting up this project - I am very keen to see how it plays out over the coming months. I am an e-learning developer for Ricoh Asia Pacific, and I thought I would throw my 2-cents in as to what we find users - and developers – would like in our courses/build process:
- CSS styling on course elements - great when out-of-the-box styling just doesn't cut it.
- IE7 support - i know, i know! We have clients in the backwoods of Thailand, India, Indonesia, China etc and we find a tendency for them to have older browser versions. Cross-browser compatibility would be awesome, as well. I understand older browsers do not support media queries, so perhaps a media query/html5 shim to help there
- Course tracking – for users to be able to see where they have been and what they have to view in order to complete course. I have currently manually built this into our course as a ”course progress” popup (TOC with icons next to pages viewed), but something “out-of-the-box” would be awesome
- Variable actions – the ability to do stuff by using variables (cannot start quiz until all pages viewed, etc.)
- Various quiz options (hotspot, drag and drop, true/false, multi-choice, etc)
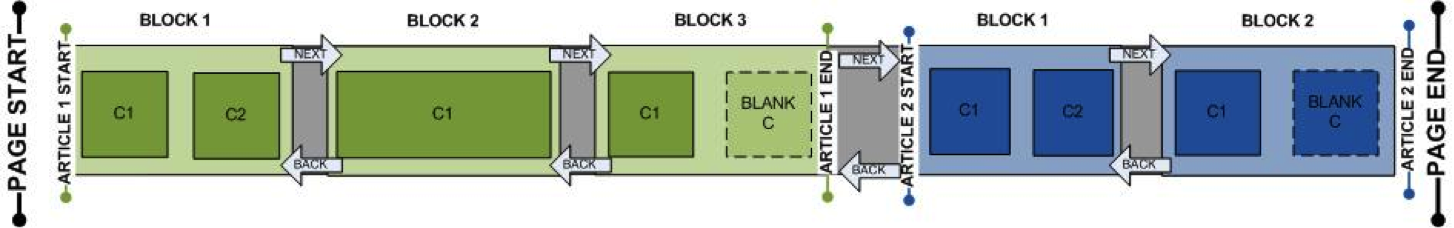
- I know you guys are all for the continuous scrolling webpage type of course, but hopefully you’ll also add the option for familiar “previous page, “next page” transitions – we have to deal with Japanese managers who are very traditional when it comes to certain ways of doing things
- Bookmarking interaction with the lms
- Perhaps the ability for experienced developers to be able to go “behind the scenes” to add additional html/css/jquery as needed.
- Integration with Bootstrap 3 – could make it easier to build elements such as tabs, accordion, etc
- A personal wish – integration with grunt to minify css/js/etc, compress images, live reload, etc.
We use Lectora 11 for our course builds, and I find it to be a good tool overall, but would love for it to spit out clean HTML5/jQuery/etc instead of horrible JS, and obviously the need for responsive templates.
I’m not sure if I am setting the bar too high, but I thought it might be good to get some ideas from someone outside the loop, who perhaps builds e-learning courses for a different type of customer.
Keep up the good work!