Features of Adapt:
Unique Structure:
Adapt has a unique “single page application” structure which reduces the number of HTTP requests to the server which would drastically bring down the load time of the pages.
Design:
It’s “mobile first” design approach that allows the users to keep scrolling the mobile to view content in a page, thereby giving a continuous visual flow down in a page.
Configurable:
The flexibility in providing configurable styles for layouts, styling and functionality, makes Adapt a very attractive and powerful content authoring tool.
Output:
Adapt output would work perfectly well across all modern browsers and operating systems like Android, iOS and Windows. The course output is HTML5 which is supported by all latest browsers. The HTML5 content is styled and made interactive using other programming languages like Cascading Style Sheets (CSS) and JavaScript. A framework like Adapt helps developers create a responsive experience by giving them the necessary tools to create a single piece of content for multiple devices.
Plug-ins:
Adapt is completely extendable through plug-ins and is built on a modular structure. You can add your own plug-ins and add them easily in to the framework or the authoring tool. There are four types of plug-ins which are Components, Extensions, Menus, and Themes.
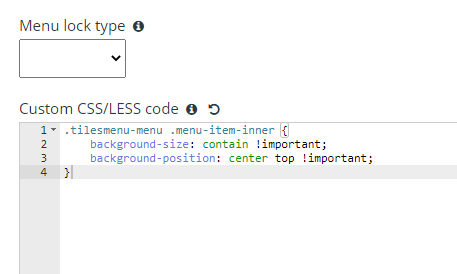
Navigation:
Adapt allows you to define the flow of the content. It provide four types of locking on menu pages: sequential, unlockFirst, lockLast, and custom.
- Sequential – The first menu item will be enabled and the subsequent item will be displayed.
- UnlockFirst – The first menu item and the following items will be disabled.
- lockLast – All menu items will be enable except the last one.
- Custom – You can define the criteria to unlock menu items (ex: You can define that the user must complete menu items two and four to unlock menu item five)